- Do you want to contact Rick to let him know your concerns and opinions? Text him at (870) 292-6747 or Call his office in Washington D.C.
- Getting started Getting started with Contact Form 7Admin screenHow tags workEditing form templateSetting up mailEditing messagesAdditional settings Creating forms Text fieldsNumber fieldsDate field.
The Contact Form is an essential element for almost every website. The contact us form allow visitors to communicate with the site owner from the website. Using the contact us form, visitors can easily submit their query, views, opinions and suggestions to the site administrator about the website, service or product. Also, the submitted information can be sent to site owner or administrator via email.
The Oregon Employment Department’s Contact Us form was created to gather all inquiries related to unemployment benefits. We review every message, but are prioritizing those from customers with the oldest issues and from those who have been impacted by recent wildfires. The Contact Us form can be used for these purposes. Contact Form 1 contains all the fields a basic contact form may need. This form is ready to use and can be inserted into any page and post of your website, if you wish (this is covered further on). Alternatively, you can create your own contact form by selecting Contact Add New. Creating a new contact form.
Contact form helps you to receive the query from visitors and provide quick response to the visitors. The thought of a contact form is very simple, the user is able to send their query via email to the respective organization.
In this tutorial, we’ll show you how to create a simple contact form with PHP and integrate it into your website. Using our PHP contact form script you’ll be able to add a contact us form to your website within 5 minutes. The contact form not only is submitted but also an email will be sent to you on every form submission using PHP.


For your better understanding, we are going to divide the PHP contact form script in two parts, HTML and PHP. You can place this code together in the web page where you want to display contact us form.
Contact Form HTML

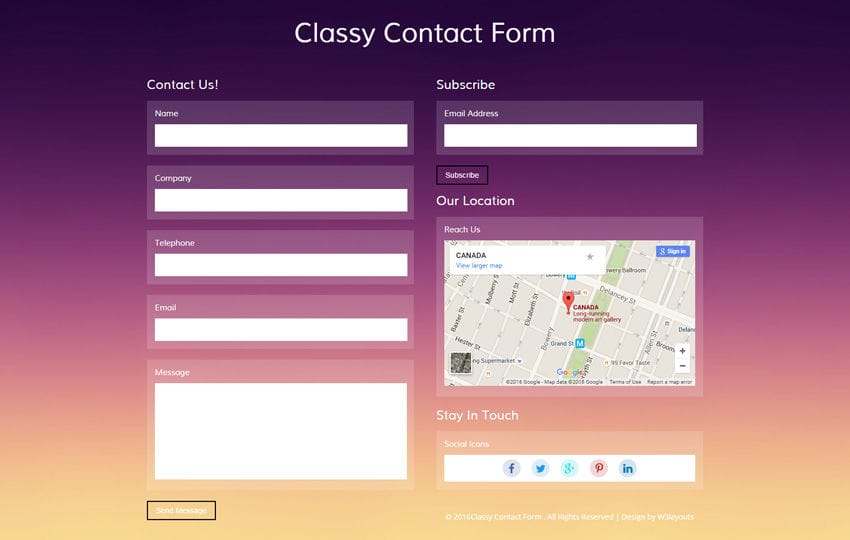
The following HTML will display a contact form with some common fields (Name, Email, Subject, and Message) and a submit button. Add this entire code in the web page to display a contact us form.
PHP (Contact form submission script)
In this PHP script, we’ll get the submitted data using $_POST variable, validate data, validate email address using FILTER_VALIDATE_EMAIL, and send an email to the specified recipient using PHP mail() function.
Change the recipient email address with your desired email and add the following PHP code in the web page before the contact form HTML.
Contact Form 7
CSS (Styling contact form)
The following CSS is used to styling our example contact us form.
Contact Form 7 Recaptcha
Are you want to get implementation help, or modify or enhance the functionality of this script? Submit Paid Service Request
Contact Form Css
If you have any questions about this script, submit it to our QA community - Ask Question
